Enhancing User Experience with vPopup: A React Popup Video Component
In today's digital landscape, video content has become a powerful tool for businesses to engage with their audience and drive conversions. However, traditional methods of displaying videos on a website can be disruptive to the user experience, often causing users to navigate away from the website. This is where vPopup comes in.
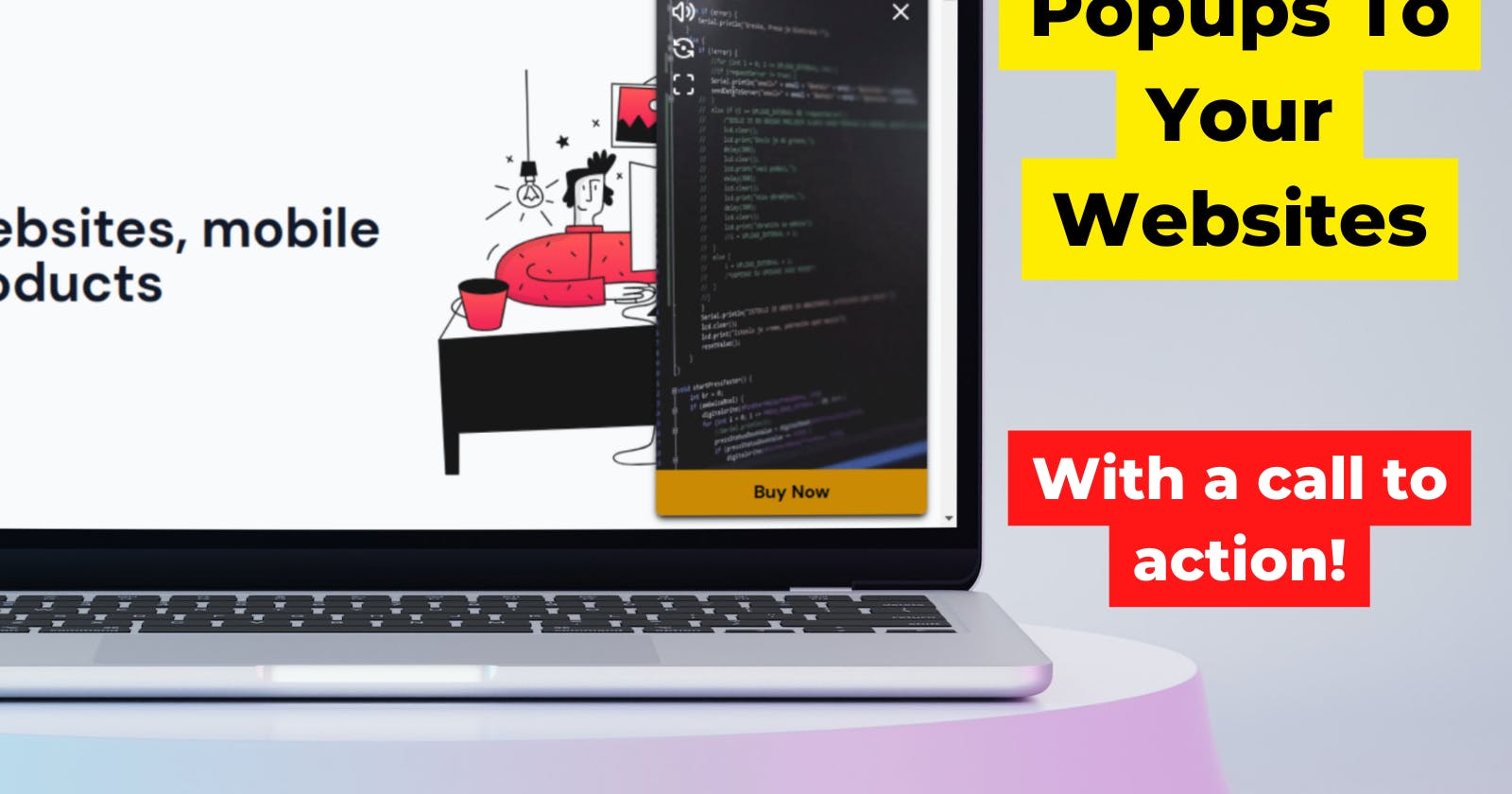
vPopup is a React Popup Video Component that allows you to add a video popup to your website. This means that instead of having a video play automatically or take up valuable real estate on your website, users can choose to watch the video in a separate popup window. This enhances the user experience by allowing them to continue browsing your website while also giving them the option to watch a video if they choose.
One of the key features of vPopup is that it can be used to display promotional videos or ads. This can help increase brand awareness and drive conversions by including a call-to-action button below the video. For example, if you are promoting a new product, you can include a button that directs users to your online store to make a purchase.
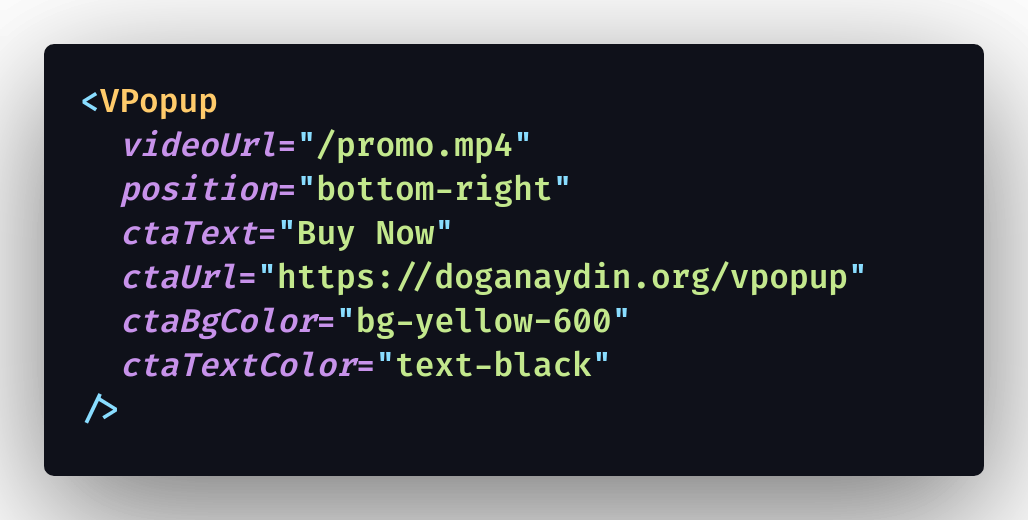
Another great feature of vPopup is that it is built with React, one of the most popular JavaScript libraries for building user interfaces. This means that it can easily be integrated into any React-based website and that it is highly customizable to suit your specific needs.

In conclusion, vPopup is a great tool for businesses looking to enhance their user experience and drive conversions. By allowing users to watch videos in a separate popup window, it keeps the user engaged with your website while also giving them the option to watch a video. With the ability to display promotional videos and ads, it can also help increase brand awareness and drive conversions. Give it a try and see the difference it can make for your business.
You can preview a demo on my website: doganaydin.org
You can buy from: https://doganaydin.org/vpopup